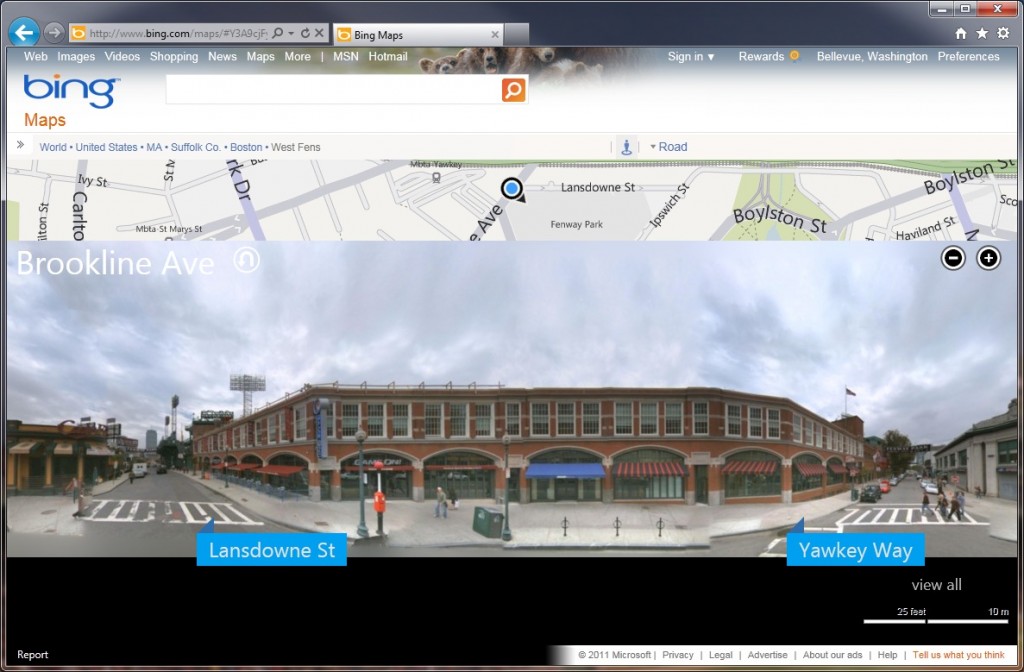
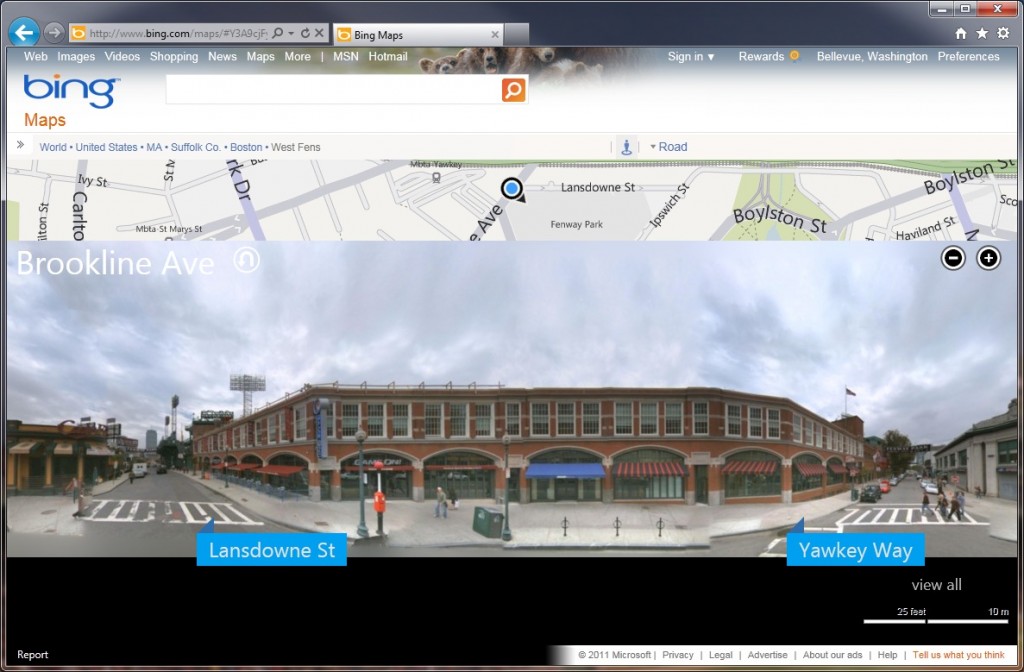
Last week, my team at Microsoft released an HTML4 Streetside experience for Bing Maps. Before this release, users on Bing Maps needed to have Silverlight installed to view our Streetside imagery, and with this release any user with a relatively modern browsers (IE7+, FF3.5+, Chrome 9+ and Safari 5+) can use the viewer without any additional installs. In addition to removing the need for an install, we’ve also dramatically increased our startup times over both the Silverlight experience and our major competitor (ok. really the 800lb gorilla) in this space, Google’s StreetView. In our performance test labs, we’ve seen startup times improve by over 50% in the same scenarios using either the Bing Maps Silverlight viewer, or the Google Maps Flash viewer. Since mapping in general is such a task based application, it’s important to have features that are not only functional but fast, which was a big driver for us in moving to HTML and even after that, spending time tuning the client/server interactions as well as the client-side JavaScript to feel quick and responsive.

There are two things that really stand out to me when I look back at this project. First and foremost (as an engineer) I’m really excited by the strides we’ve made in performance. We did it with some really great collaboration with the Bing Maps team, sharing a bunch of core code for things like map tile fetching + rendering, which helps us align overall look/feel of the Streetside experience with what the Maps team has done on the bing.com/maps site. We’re also sharing code investments in other areas, like inertial scrolling, which is required for a good user experience in Streetside, and now is available when viewing top-down maps too. And speaking of sharing, we were also able to make use of the same data that we created for the iPhone Streetside experience (available in Bing App for iPhone), we picked the right data and serialization formats last winter which enabled faster delivery of the HTML experience last week.
In addition to the engineering work, we also made a concerted effort to release an innovative + useful experience for our users. We’re really looking forward to hearing feedback on this feature from our users since we fully admit there can be some controversy here as we made tradeoffs (as virtually any engineering project must do), around performance, user experience, user reach and innovation. There’s certain to be some that are unsure of the new experience compared to what Bing Maps Streetside and Google Maps StreetView have delivered in the past, and we understand that, we’ve understood it all along actually :). One of, if not the, core scenario for human scale mapped media is the ability to really see what a place looks like, and see it in context with its surroundings. This is useful in lots of places, like finding a friend’s house or finding that restaurant that you’re meeting someone at. Since our Streetside coverage is highly concentrated around core urban areas, we made the decision to try the planar panorama experience v. the cube mapped panorama experience since in those urban cores, the planar panorama experience looks quite good and gives us a lot of real estate at the bottom of the viewer to display information about businesses and transit stops that are on the street.
Of course ultimately it will be user behavior that determines how successful the experience is, we’ll be watching closely to see what everyone thinks!